Oracle Databaseチートシート(表領域/データファイル編)
作成
表領域MY_TABLESPACEを、サイズ100MBのデータファイル1つで作成する
create tablespace MY_TABLESPACE datafile '/xxx/yyy/zzz/tablespace.dat' size 100M;
表領域MY_TABLESPACEを、サイズ100MBのデータファイル1つ、自動拡張なしで作成する
create tablespace MY_TABLESPACE datafile '/xxx/yyy/zzz/tablespace.dat' size 100M autoextend off;
表領域MY_TABLESPACEを、サイズ100MBのデータファイル1つ、自動拡張あり、拡張サイズ10MB、最大サイズ300MBで作成する
create tablespace MY_TABLESPACE datafile '/xxx/yyy/zzz/tablespace.dat' size 100M autoextend on next 10M maxsize 300MB;
表領域名をMY_TABLESPACEからYOUR_TABLESPACEに変更する
alter tablespace MY_TABLESPACE rename to YOUR_TABLESPACE;
表領域MY_TABLESPACEを、サイズ100MBのデータファイル3つで作成する
create tablespace MY_TABLESPACE datafile '/xxx/yyy/zzz/tablespace01.dat' size 100M, '/xxx/yyy/zzz/tablespace02.dat' size 100M, '/xxx/yyy/zzz/tablespace03.dat' size 100M;
表領域MY_TABLESPACEに、サイズ100MBのデータファイルを追加する
alter tablespace MY_TABLESPACE add datafile '/xxx/yyy/zzz/tablespace04.dat' size 100M;
データファイルのサイズを200MBに拡張する
alter database datafile '/xxx/yyy/zzz/tablespace.dat' resize 200M;
削除
表領域MY_TABLESPACEから、データファイルtablespace04.datを削除する
alter tablespace MY_TABLESPACE drop datafile '/xxx/yyy/zzz/tablespace04.dat';
表領域my_tablespaceを削除する。その際、包含するオブジェクト、データファイル、参照整合性制約も同時に削除する。
DROP TABLESPACE my_tablespace INCLUDING CONTENTS AND DATAFILES CASCADE CONSTRAINTS;
確認
表領域名、データファイルのパス、データファイルのサイズを表示する
select tablespace_name, file_name, bytes/1024/1024 "size(MB)" from DBA_DATA_FILES;
表領域がSMALLFLEとBIGFILEのどちらかを確認する
select tablespace_name, bigfile from DBA_TABLESPACES;
GitLabでソースコードをバージョン管理する
ブランチモデルの決定
git-flowモデルを採用する。
- masterブランチには、リリース資産のみを格納される。
- 開発単位ごとにdevelopブランチからfeatureブランチを派生させ、終了した時点でfeatureブランチをdevelopブランチにマージする。
- 開発単位ごとにチケットを発行し、featureブランチの名称を「feature_チケット番号」とする。
権限の決定
- masterブランチに直接プッシュすることは不可。developブランチからのマージのみ許可する。
- developブランチに直接プッシュすることは不可。featureブランチからのマージのみ許可する。
- developブランチからfeatureブランチを派生するのは、管理者のみ可能。
- featureブランチへのプッシュは、開発メンバーであれば誰でも可能。
手順
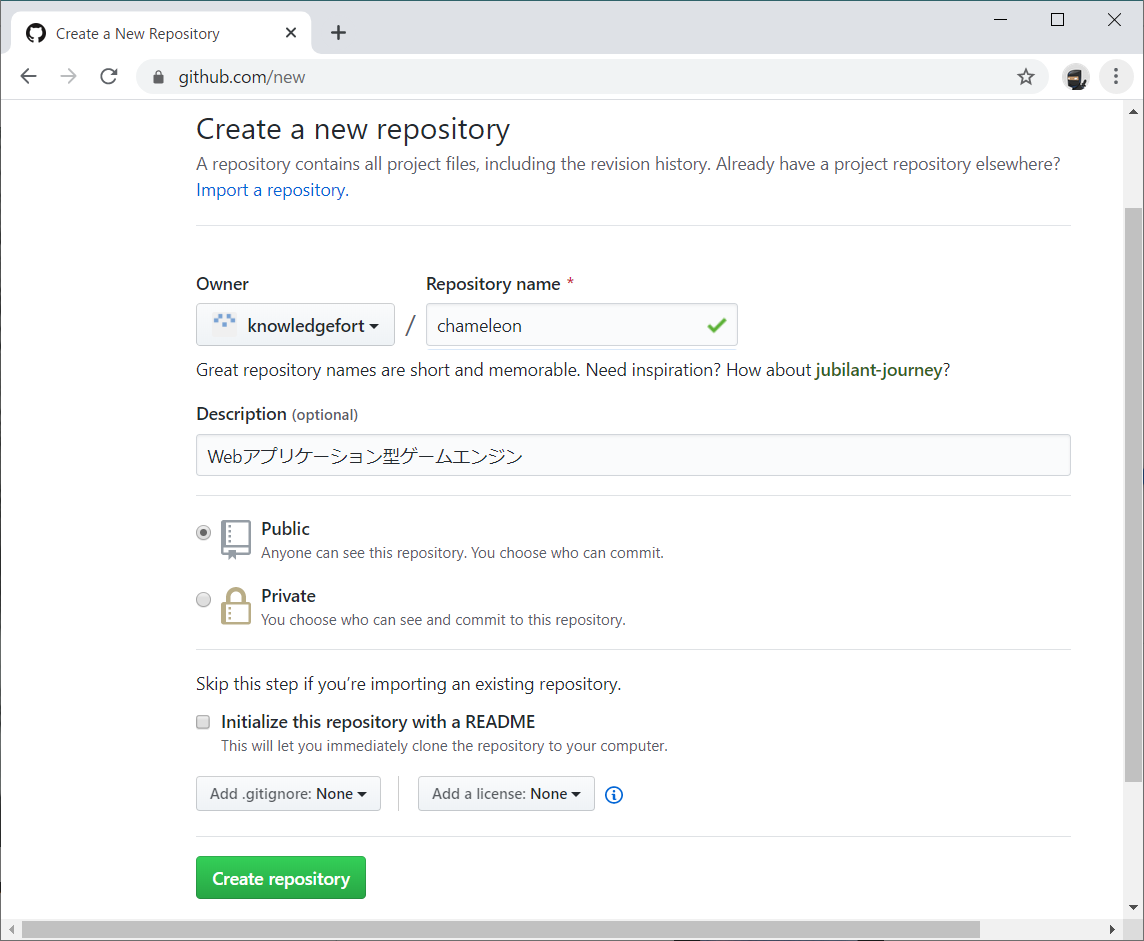
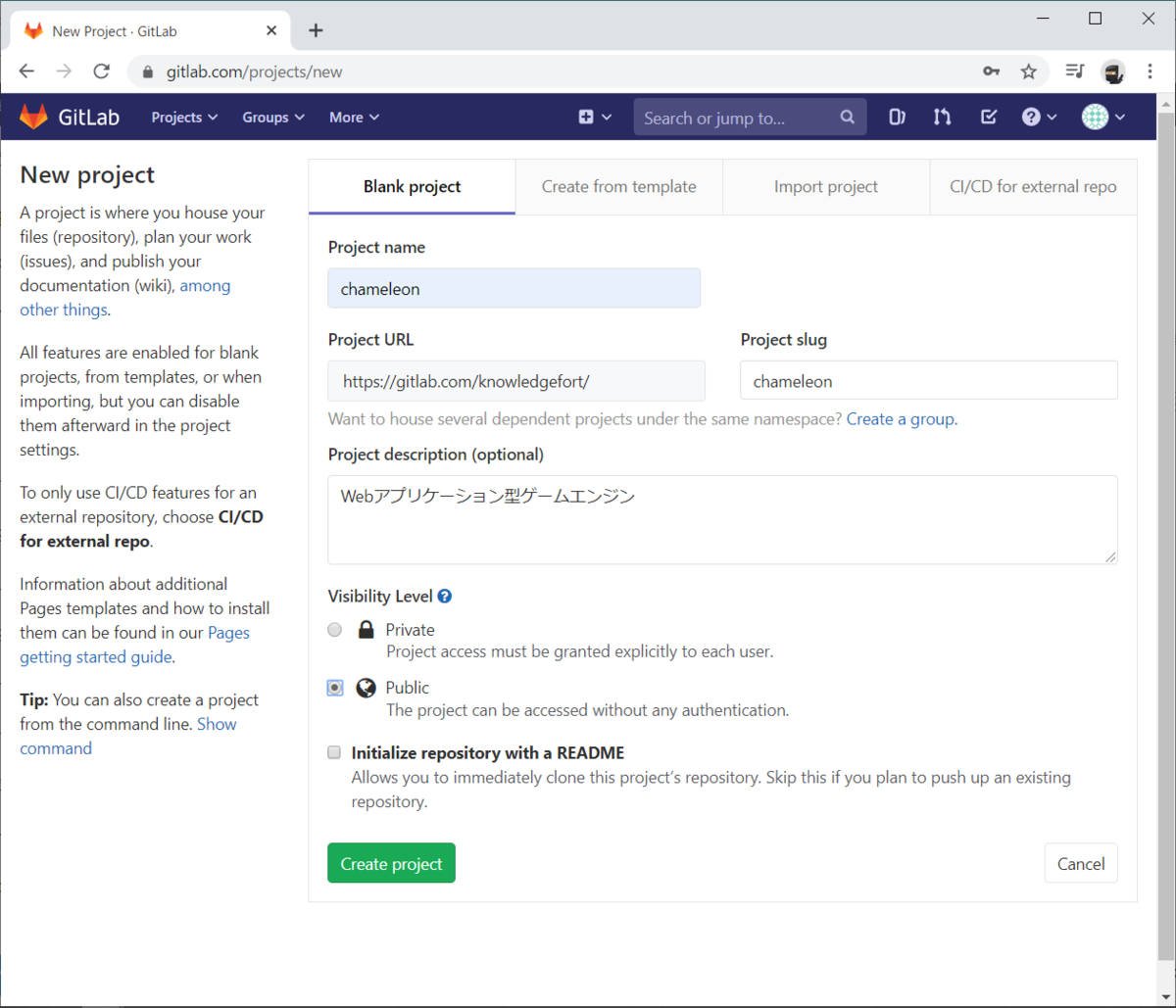
新規プロジェクトを作成する
Welcome to GitLab画面で「Create a project」をクリックする。

New Project画面に遷移するので、Project name、Project description (optional)、Visibility Level を入力/選択する。

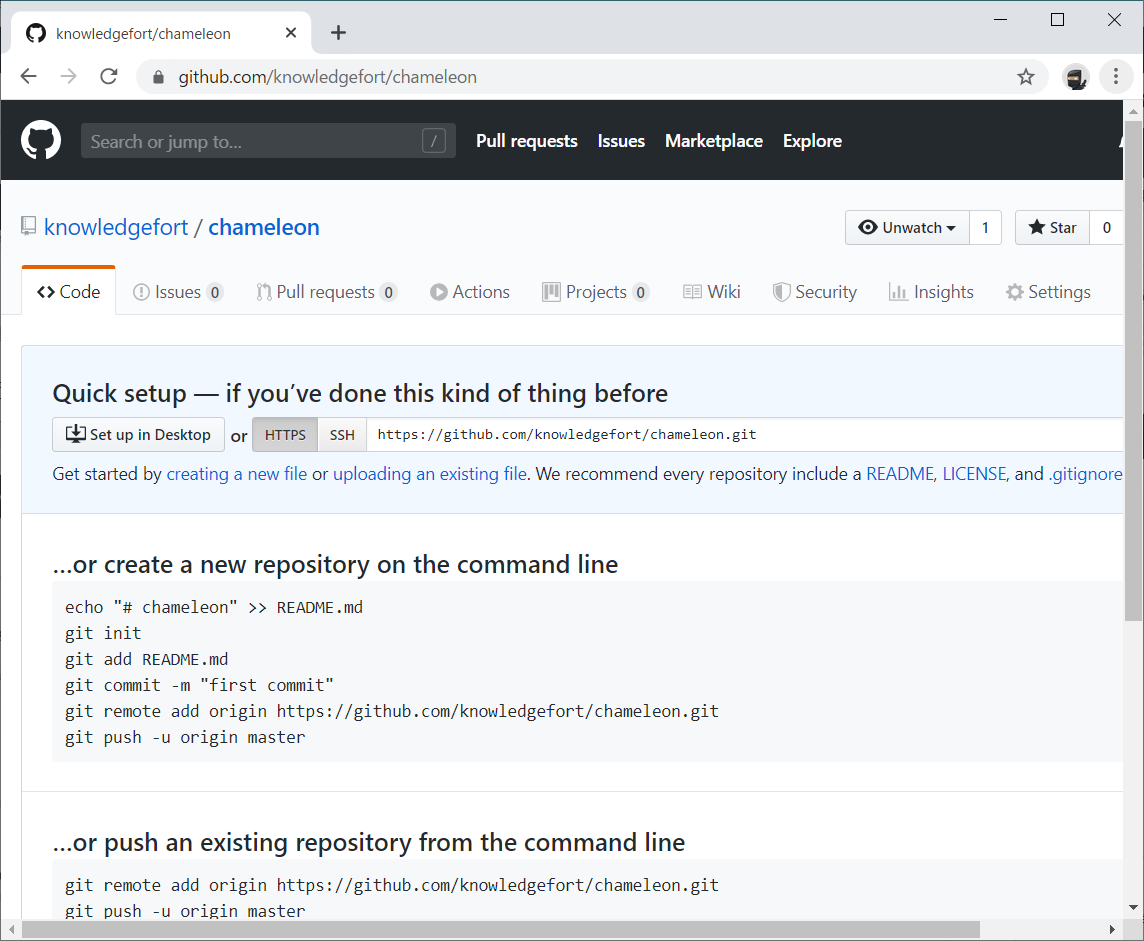
Create projectボタンをクリックすると、プロジェクトが作成され、詳細画面に遷移する。

GitにてクローンするURLは、現在開いている画面のURLと同じ。
端末にTortoiseGitをインストールする(詳細は省略)
リモートリポジトリをローカルにクローンする
プロジェクトをリモートリポジトリにプッシュする
developブランチを派生させる
ブランチごとのアクセス権を設定する
| Branch | Allowed to merge | Allowed to push |
|---|---|---|
| master | Maintainers | No one |
| develop | Developers + Maintainers | No one |
| feature_* | No one | Developers + Maintainers |
参考サイト
ヘルスチェックを実装する
手順
リポジトリの実装
HTTPレスポンスとして返却する文字列を取得するためのリポジトリを実装する。
まずはインタフェースを定義する。
package knowledgefort.chameleon.domain.repository.common.healthcheck; import org.springframework.stereotype.Repository; @Repository public interface HealthCheckRepository { String check(); }
次に、インタフェースに対応するMapper XMLを実装する。
PostgreSQLにはOracleのDUAL表に相当するものは存在しない。
SQLで固定値を取得する場合は、FROM句を指定しない。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="knowledgefort.chameleon.domain.repository.common.healthcheck.HealthCheckRepository"> <select id="check" resultType="string"> <![CDATA[ SELECT 'Health Check OK.' ]]> </select> </mapper>
サービスの実装
サービス層では、リポジトリから受け取った文字列をコントローラに返却するだけ。
package knowledgefort.chameleon.domain.service.common.healthcheck; public interface HealthCheckService { String check(); } <|| >|java| package knowledgefort.chameleon.domain.service.common.healthcheck; import javax.inject.Inject; import org.springframework.stereotype.Service; import knowledgefort.chameleon.domain.repository.common.healthcheck.HealthCheckRepository; @Service public class HealthCheckServiceImpl implements HealthCheckService { @Inject private HealthCheckRepository healthCheckRepository; @Override public String check() { return this.healthCheckRepository.check(); } }
コントローラの実装
サービスから受け取ったDBアクセスの取得結果をModelオブジェクトに設定する。
Modelオブジェクトに設定した値は、JSPから参照される。
package knowledgefort.chameleon.app.common.healthcheck; import javax.inject.Inject; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import knowledgefort.chameleon.domain.service.common.healthcheck.HealthCheckService; @Controller @RequestMapping("healthcheck") public class HealthCheckController { @Inject private HealthCheckService healthCheckService; @RequestMapping public String index(Model aModel) { String _result = this.healthCheckService.check(); aModel.addAttribute("message", _result); return "common/healthcheck/index"; } }
JSPの実装
Tilesテンプレートの適用外としたいので、以下のパスに格納する。
/chameleon-web/src/main/webapp/WEB-INF/views/common/healthcheck/index.jsp
コントローラが設定した値を表示するだけなので、内容はこれだけ。
${message}
疎通確認
以下のURLに接続し、"healthcheck"が表示されることを確認する。
http://localhost:8080/chameleon-web/healthcheck/
さらに、HTMLコードが記載されていないことを確認する。
WildFlyからPostgreSQLに接続する
手順
JDBCドライバのデプロイ
WildFly管理コンソールのメニューの、「Deployments」をクリックする。
画面左上の「+」ボタンをクリックし、メニューから「Upload Deployment」を選択する。
「Add Deployment」画面が表示されるので、前項で入手したJDBCドライバのJarファイルをドラッグ&ドロップする。
「Next >」ボタン、「Finish」ボタンをクリックする。
画面の左側に、JDBCドライバのファイル名が表示されていることを確認する。
JDBCデータソースの設定
管理コンソールを、"Configuration" ⇒ "Subsystems" ⇒ "Datasources & Drivers" ⇒ "Non-XA" と辿り、画面右上の"Add"ボタンをクリックする。
【要精査】Non-XAだと2フェーズコミットが出来ないはず。それでいいか検証。
ラジオボタンの選択項目から、一番上の"Custom"を選択し、"Next>>"ボタンをクリックする。
Nameに以下を設定する。
ChameleonReadCommitted
JNDI Nameに以下を設定する。
java:/jdbc/ChameleonReadCommitted
※ NameとJNDI Nameは、後で設定するトランザクション分離レベルが判るような名前にしておく(ここではREAD COMMITTEDに設定する)。
"Next>>"ボタンをクリックする。
ダイアログ上部の"Detected Driver"をクリックすると、先ほどデプロイした "derbyclient-10.12.1.1.jar" がリストに表示されるので、選択して"Next>>"ボタンをクリックする。
Connection URLに、以下を設定する。
jdbc:derby://localhost:1527/C:/Users/Equinox/Chameleon;create=true
"Next>>"ボタン、"Finish"ボタンをクリックする。
Datasourceの列に "ChameleonReadCommitted" が追加されたことを確認する。
トランザクション分離レベルの設定
作成した "ChameleonReadCommitted" の右側にあるプルダウンの "View" をクリックすると、データソースの編集画面が表示されるので、"Connection"タブをクリックする。
接続設定の画面が表示されるので、"Edit"リンクをクリックすると、画面が編集モードになるので、Transaction Isolation: の項目から TRANSACTION_READ_COMMITTED を選択し、"Save"ボタンをクリックする。
TODO:"Save"ボタンをクリックすると、"The Data Source ChameleonSerializable is still enabled. Please disabled it, to make changes to the configuration."メッセージが表示される。
疎通確認
管理コンソールを"Configuration" ⇒ "Subsystems" ⇒ "Datasources" ⇒ "Non-XA" ⇒ "ChameleonDS"と辿り、"View"をクリックする。
"Connection"をクリックし、"Test Connection"ボタンをクリックする。
ダイアログがポップアップし、メッセージ "Successfully created JDBC connection." が表示されれば疎通OK。
参考文献
WildFly 8.x データソースの追加(管理コンソール編)
WildFly8.x向けに説明されていますが、WildFly10でも同じノリで設定できます。
次の一手
TeraSolunaプロジェクトからApache Derbyに接続する
新規にPostgreSQLデータベースを作成する
手順
デフォルトのデータベースに接続する
以下のコマンドを実行する。
psql -h localhost -p 5432 -U postgres -d postgres
接続先サーバがlocalhostの場合は、指定を省略することが可能。
psql -p 5432 -U postgres -d postgres
接続先ポートが5432(PostgreSQLのデフォオルト待機ポート)の場合は、指定を省略することが可能。
psql -U postgres -d postgres
ロール名と同じ名前のデータベースに接続する場合は、指定を省略することが可能。
psql -U postgres
パスワードを聞かれるので、「インストールの実行」で指定したパスワードを入力する。
新規データベース用のロールを作成する
ロール(PostgreSQLではユーザのことをロールと呼ぶ)を作成する。
CREATE ROLE chameleon LOGIN PASSWORD 'chameleon';
新規データベースを作成する
CREATE DATABASE chameleon OWNER chameleon TEMPLATE = template0 ENCODING = 'UTF8' LC_COLLATE = 'C' LC_CTYPE = 'C';
psqlを終了する
\q
作成したデータベースに接続できることを確認する
psql -h localhost -p 5432 -U chameleon -d chameleon